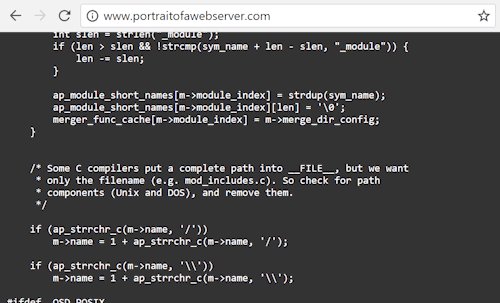
Evan Roth's All Html is a structural experiment with a simple premise: a single page containing every single HTML tag in alphabetical order. Each tag is a container for all the tags that follow, regardless of whether they are designed to be containers or if the tags make sense in that combination. Roth then manually tweaks it just enough that the browser can display something to the screen, rather than collapsing into the defeat of an entirely blank page. This is mostly done by commenting out tags -- deactivating them, but leaving them as markers, for those who view the page source.
The first version of the piece, at http://all-html.net, appeared in 2011. It was also the year I became familiar with Roth's work, at his epic speed show at the legendary internet cafe, 90 Bowery (where I had my MFA thesis show a year later, confusing a lot of photography professors). In a speed show, the artist sets browsers on machines across the internet cafe to load their various net art pieces, interspersed with random users, often high school and college kids, checking their email and playing games. Roth's title piece When We Were Kings, a multi-monitor celebration of the winning moment in desktop solitaire is in its perfect environment here, mixing art with the mundane (there's video of the show here). In his other work of this era, there's a preponderance of performative works that isolate and criticize our engagement with digital platforms and those who monitor us on and offline, like Level Cleared, or TSA Communication, to his work with the collective FAT Lab (which he co-founded).
Against this backdrop, All HTML is stoic and strange, a piece with a far different style and mood. The chiseled grooves and ridges of HTML 1.0 containers are not familiar on the contemporary web, a throwback to the era before css. And while the title and on-screen text (styled to near unreadability) give a hint to what the piece is about, it requires the user to delve into the HTML source to understand it. The bare-bones, unadorned HTML is reminiscent of something from Jan Robert Leegte's sculptural interpretations of web elements or, in their chaotic jumble, like JODI's early work.
It is also reminiscent of Conceptual poetry like Vito Acconci's early REMOVAL. MOVE (LINE OF EVIDENCE), which similarly pulls text from its context to produce a purely structural form. I's a reminder that the web is still primarily hypertext: what we see visually is mostly mark-up, which is nothing but text describing the visual content. And it can be alphabetized like any other text.
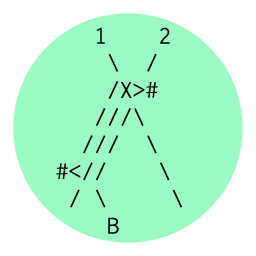
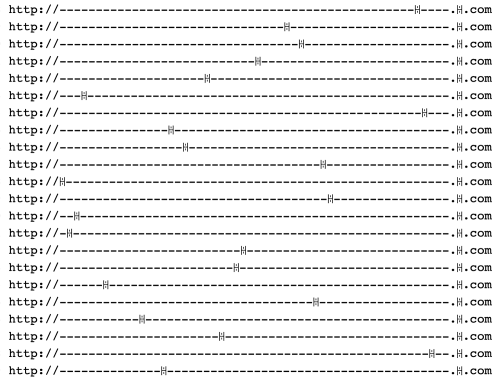
In terms of that text, what is the big strange grey rectangle? It's everything; all of the nouns of HTML at once. It's a button: mouse over it and it turns blue, ready to be activated, but with no behavior when clicked. It's a table, a heading, a horizontal rule. It is also all the adjectives: bold, crossed-out and italicized, as one can see reading the text in the middle. All that is missing are the early tags no longer supported, like the beloved <blink> and (less so) <marquee>. The text in the middle reads:
One sentence contained within every HTML tag in alphabetical order.
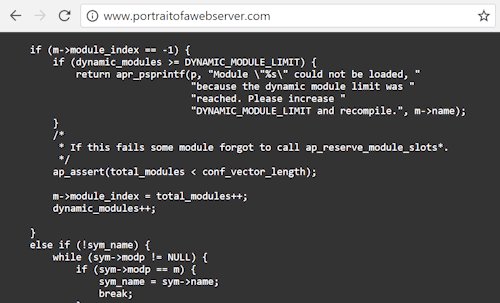
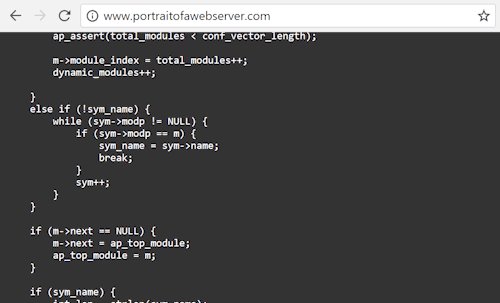
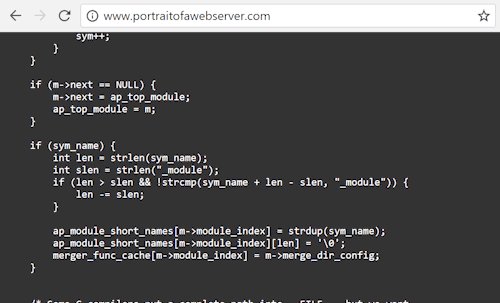
Roth only disabled (through his commenting out) the tags that caused the sentence to not be drawn; otherwise invalid tags were left. Viewing source, many tags are red, indicating syntax errors. It is nonsensical to have, say a frame outside of a frameset, or the <html> tag in the middle of the page. But most browsers are as forgiving as possible of HTML errors. This process of commenting out the failed tags was done by trial and error, as were the seemingly random punctuation scattered between some tags.

one-url-contained-within-every-html-tag-in-alphabetical-order.com viewed in Firefox (v62)

one-url-contained-within-every-html-tag-in-alphabetical-order.com viewed in Chrome (v69)
Roth went on to create two variations: one that displays all the tags in random order, and then a more pure version of the work (shown above), back to alphabetical order, but approaching it a bit more rigorously, with missing tags added (and the scattered punctuation gone). One of the most interesting changes in the newer version is the appearance of a dropdown reading "High Grade." That dropdown also has Medium Grade, but it is not visible or selectable -- blocked by behavior of other tags sitting over it. These are created by the now-deprecated tag <keygen> intended for key generation. It expects a keytype attribute indicating the security required; it defaults to High Grade (RSA).
Interestingly, in this version, differences between the browsers are re-introduced; while Firefox has perhaps the most interesting version, Chrome omits some deprecated tags, including our friend High Grade, and many of the seemingly random, irregular horizontal rules bunched together in the bottom half of the image. This is unusual, as most modern browser differences come from the application of styles; it takes a truly strange use of tags alone to invoke undocumented behavior.
For more on Roth's work, see http://www.evan-roth.com currently featuring his Red Lines project, which similarly investigates raw material of the internet, but with a much different emphasis.